flexMap Tipo: Object
|
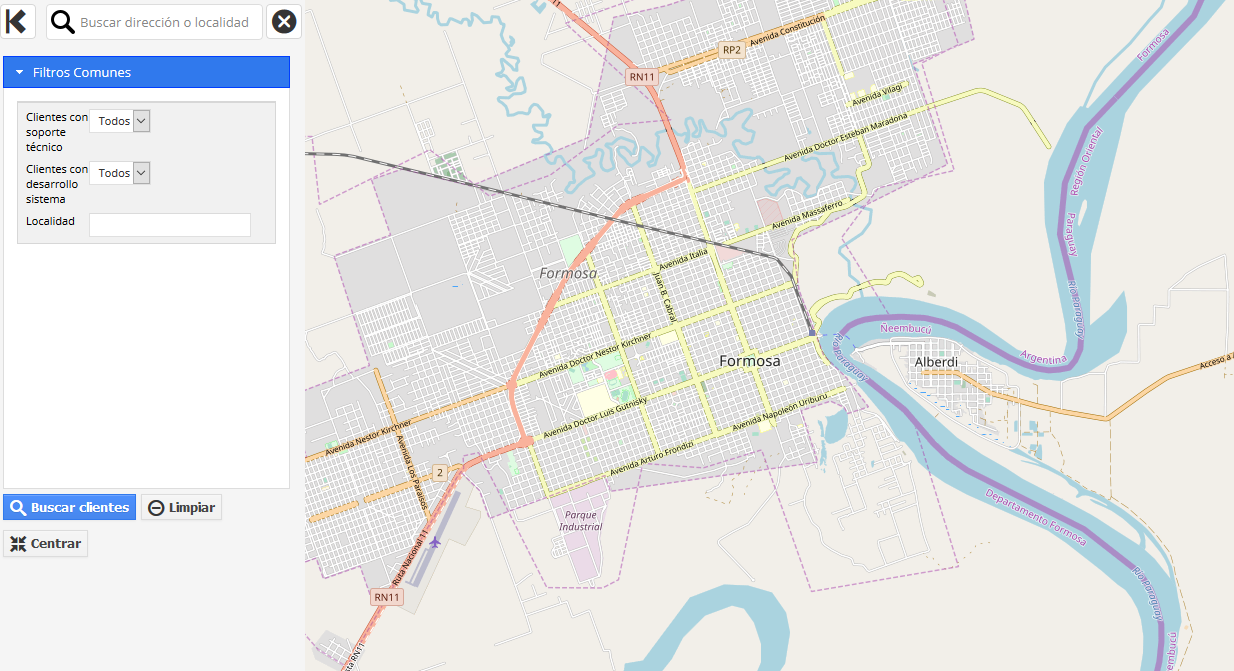
Componente para realizar reportes en google maps |
Componente para realizar reportes en google maps u openlayers. Estos reportes utilizan un modo fullscreen. Solo se deben programar dos archivos:
- Archivo que arma el formulario (puede ser manual o un componente flexform) que se "coloca" en el panel lateral. Este formulario permite realizar filtros que son enviados al archivo que genera los puntos
- Archivo que devuelve los puntos (coordenadas) para insertar en el mapa. Este archivo recibe por defecto las variables seteadas en el panel de búsqueda.

Parámetros
urlMap
Path del archivo que devuelve los puntos (o poligonos) a mostrar.
Tipo: Path file
Valor por defecto: false
CODIGO EJEMPLO
{"request"}->{"action"};
$fields=$obj_request->{"request"}->{"fields"};
$checks=$obj_request->{"request"}->{"checks"}; // checks a filtrar
$whereFields=" 1=1 ";
foreach ($fields as $row => $field)
{
$field=$fields[$row]->{"field"};
$type=$fields[$row]->{"type"};
$value=$fields[$row]->{"value"};
$required=$fields[$row]->{"required"};
$oper=$fields[$row]->{"oper"};
if($value!="")
{
$whereFields.=" and ".getSearchItem($oper,$type,$field,$value);
}
}
foreach ($checks as $row => $field)
{
$idCheckTree=$checks[$row]->{"idCheckTree"};
$idCheckTree=str_replace("mapa_tree_","",$idCheckTree);
$values=$checks[$row]->{"values"};
if($idCheckTree!="")
{
foreach ($values as $rowV => $value)
{
$value=$values[$rowV]->{"value"};
/*if($value!="")
{
if($whereChecks=="")
$whereChecks.= " $idCheckTree=$value ";
else
$whereChecks.= " or $idCheckTree=$value ";
}*/
}
}
}
if($whereChecks!="")
$whereChecks=" ($whereChecks) ";
if($whereChecks!="" && $whereChecks!="")
$whereFields="and $whereFields";
$where = " where $whereChecks $whereFields AND trim(sysname01_coordenadas)!=''";
$qr="Select * from sys_name_01_table $where";
$debuger="$qr";
$result = flex_query($qr,$link_msq);
$num_rows = flex_num_rows($result);
if ($num_rows>0)
{
while ($row_loc = flex_fetch_assoc($result))
{
$id=$row_loc["id_sysname01"];
$coords=$row_loc["sysname01_coordenadas"];
if(trim($coords)!="")
{
$points.= "";
$points.= "$id ";
$points.= "#CC0000 "; // id uses global icons from FW
$points.= "media/specials/contact.png "; // if uses icons from specials
$points.= "";
$points.= "$coords ";
$points.= " ";
}
}
}
/*
$circles .= "";
$circles .= "".$id."_cob_".$i." ";
$circles .= "$coords ";
$circles .= "$radius ";
$circles .= "$nodes ";
$circles .= "$liColor ";
$circles .= "$liWidth ";
$circles .= "$liOpa ";
$circles .= "$fillColor ";
$circles .= "$fillOpa ";
$circles .= " ";
$polylines .= "";
$polylines .= "$id ";
$polylines .= "";
$polylines .= "#000 ";
$polylines .= "$coords ";
$polylines .= " ";
$polygons .= "";
$polygons .= "$id ";
$polygons .= "";
$polygons .= "#808080 ";
//$polygons .= "modulos/mapa_clientes/php/ver_mapa_detalle.php ";
$polygons .= "$coords ";
$polygons .= " ";
*/
$qr="Select sysname02_nombre as category,count(*) as count from sys_name_01_table
inner join sys_name_02_table on rela_sysname02=id_sysname0102
$where group by scocont51_nombre";
$result = flex_query($qr,$link_msq);
$num_rows = flex_num_rows($result);
if ($num_rows>0)
{
while ($row = flex_fetch_assoc($result))
{
$count=$row["count"];
$total=$total+$count;
$category=$row["category"];
$icon="media/system/marker.png";
$stats .= "";
$stats .= "$count ";
$stats .= "$icon ";
$stats .= " ";
}
}
else
{
$total="0";
}
$xml = "
";
$xml .= "";
$xml .= "";
$xml .= $points;
$xml .= " ";
$xml .= "";
$xml .= "$total ";
$xml .= "";
$xml .= $stats;
$xml .= " ";
$xml .= " ";
$xml .= " ";
echo $xml;
?>autoload
Permite que al cargar el mapa se carguen los resultados del reporte (urlMap)
Tipo: Boolean
Valor por defecto: false
source
Tipo: String
Valor por defecto: google
Valores aceptados: google | openlayers
method
Método del envio de datos a URL
Tipo: String
Valor por defecto: POST
accordion
Convierte al panel en un acordion (jquery). Para esto se deberá incluir en el panel una etiqueta h3 y un div por cada sección del panel
Tipo: Boolean
Valor por defecto: true
titleFilter
Texto a colocar en el botón que realiza el post al urlMap
Tipo: String
Valor por defecto: Actualizar mapa
titleStats
Texto a colocar en el contador de registros.
Tipo: String
Valor por defecto: registros
urlClickPolygon
Tipo: Path file
Valor por defecto: false
urlClickPoint
Url del archivo a abrir cuando se hace clic en un punto del mapa
Tipo: Path file
Valor por defecto: 'path/to/file'
panel
Tipo: Object
Valor por defecto: []
CODIGO EJEMPLO
panel:{
url:'{urlPanel}',
position:'left',
buttons:{
center:true,
submit:true,
reset:true,
},
},Subparámetros de panel
url
Path del archivo que contiene el Panel de filtros del reporte. El html se coloca en el formulario de búsqueda del componente
Tipo: Path file
Valor por defecto:
false
position
Tipo: String
Valor por defecto:
leftValores aceptados: left | top
buttons
Tipo: Object
Valor por defecto:
[]Subparámetros de buttons
center
Tipo: Boolean
Valor por defecto:
true
submit
Tipo: Object
Valor por defecto:
true
clear
Tipo: Boolean
Valor por defecto:
true
fullscreen
Tipo: Boolean
Valor por defecto: true
closeMod
Permite CERRAR el módulo donde se encuentra el componente
Tipo: Boolean
Valor por defecto: true
clusterer
Configuración del cluster de puntos
Tipo: Object
Valor por defecto: []
Subparámetros de clusterer
enable
Tipo: Boolean
Valor por defecto:
true
maxZoom
Tipo: Integer
Valor por defecto:
12
gridSize
Tipo: Integer
Valor por defecto:
20
showHeatMap
Tipo: Boolean
Valor por defecto: false
noData
Tipo: String
Valor por defecto: No se encontraron registros.
titleSearchLoc
Tipo: String
Valor por defecto: Buscar dirección o localidad
Eventos
onSuccess
Agrega una función a ejecutar cuando se termina de cargar el resultado del reporte en el mapa
Tipo: String function
Valor por defecto: false
API - Funciones Accesibles
flexMapReload
Pertmie realizar la busqueda de resultados al urlMap enviando los datos del formulario de filtros
$("#map").flexMapReload()Ejemplos
ver_mapa.html
<script type="text/javascript">
$(document).ready(function(){
$("#map_{mapId}").flexmap({
titleFilter:'{titleFilter}',
titleStats:'{titleStats}',
autoload:{autoload},
accordion:{accordion},
urlClickPoint:'{urlClickPoint}',
urlPanel:'{urlPanel}',
urlMap:'{urlMap}'
});
});
</script>
<div id="map_{mapId}"></div>ver_mapa.php
set_file(array(
"ver" => "ver_mapa.html",
));
$mapId="mapa_reporte";
$urlClickPoint="modulos/mapa_reporte/php/ver_mapa_detalle.php";
$urlPanel="modulos/mapa_reporte/php/panel.php";
$urlMap="modulos/mapa_reporte/php/getMap.php";
$titleFilter="Buscar";
$titleStats="registros";
$accordion="true";
$autoload="false";
$t->set_var("mapId",$mapId);
$t->set_var("urlClickPoint",$urlClickPoint);
$t->set_var("urlPanel",$urlPanel);
$t->set_var("urlMap",$urlMap);
$t->set_var("titleFilter",$titleFilter);
$t->set_var("titleStats",$titleStats);
$t->set_var("accordion",$accordion);
$t->set_var("autoload",$autoload);
$t->pparse("OUT", "ver");
?>Actualizaciones
- 4.8 Funcionalidad: Se agrega la opción de visualizar polígonos con openlayers
04-08-2020 - 4.8 Bug: Se corrige el componente flexMap. Ahora el id será unico por formulario.
Para obtener el valor via JS se deberá recuperar via attr name (al igual que date, datetime, etc)
22-07-2020 - 4.7 Funcionalidad: se agrega la funcionarlidad de heatMap de google
08-04-2020